WordPressで実際に実装リンク
Menu
自作のテーマをwordpressに対応
HTMLの構成、PHP変換作業
必要なPHPファイル作成
wordpressで自作テーマと認識させる
アイキャッチ画像の表示
wordpress側で開いて作業
投稿カテゴリーの設定
固定ページの設定
各リンクの設定
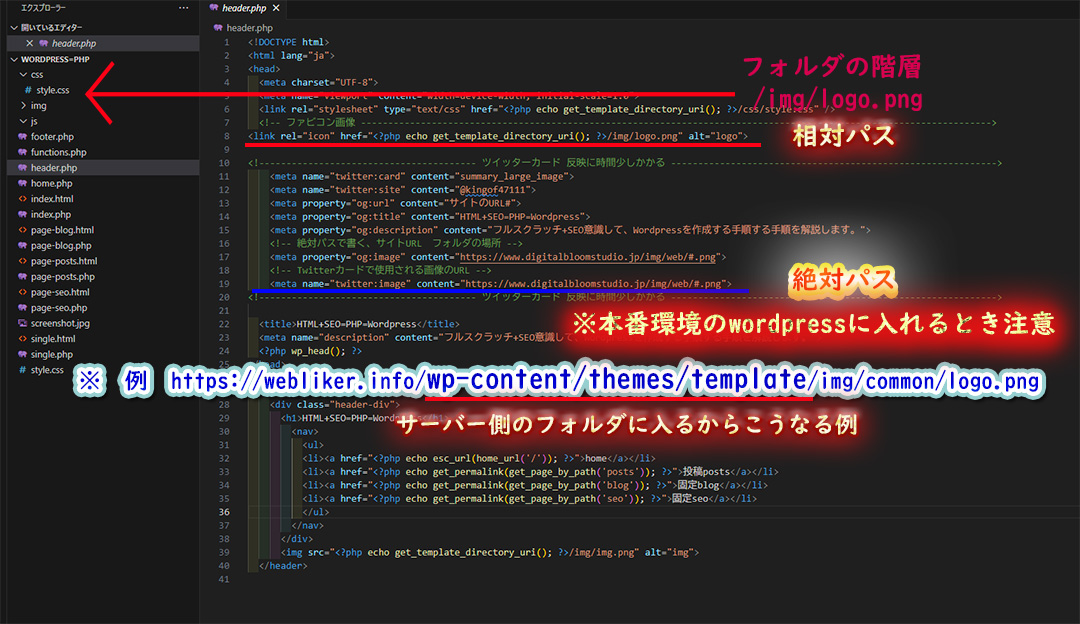
絶対パス、相対パス
最終調整
自作のテーマをwordpressに対応
※色々な方法がありますが、個人的にわかりやすかった方法
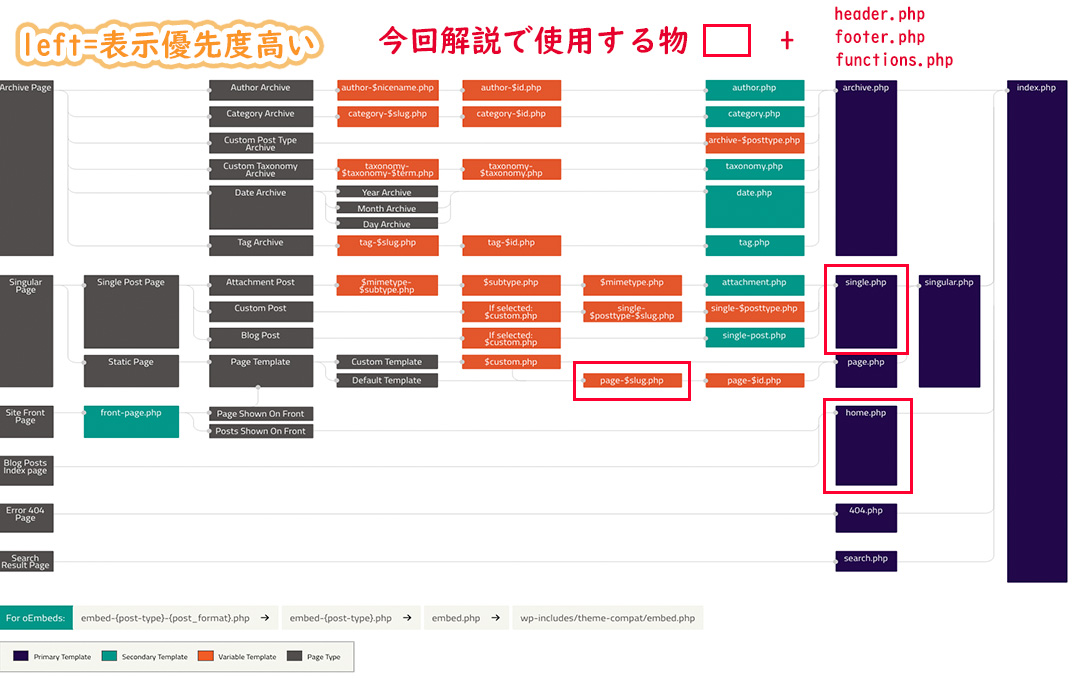
基本的なwordpressのPHPファイル

実際に見てみましょう!

では、一つずつ解説していきます。
HTMLの構成、PHP変換作業
テストサイトなので見てくれはよくないが、シンプルに作成
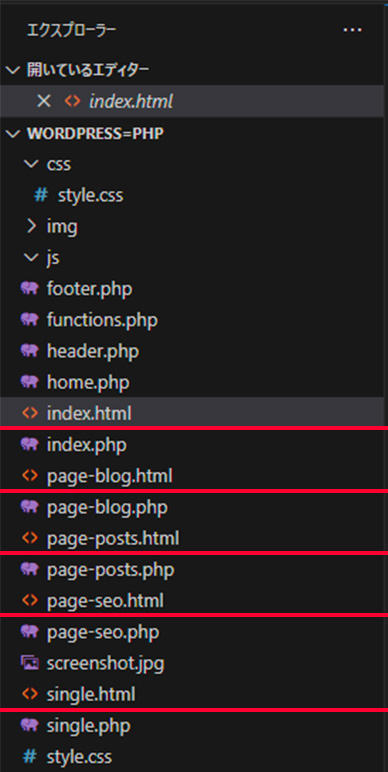
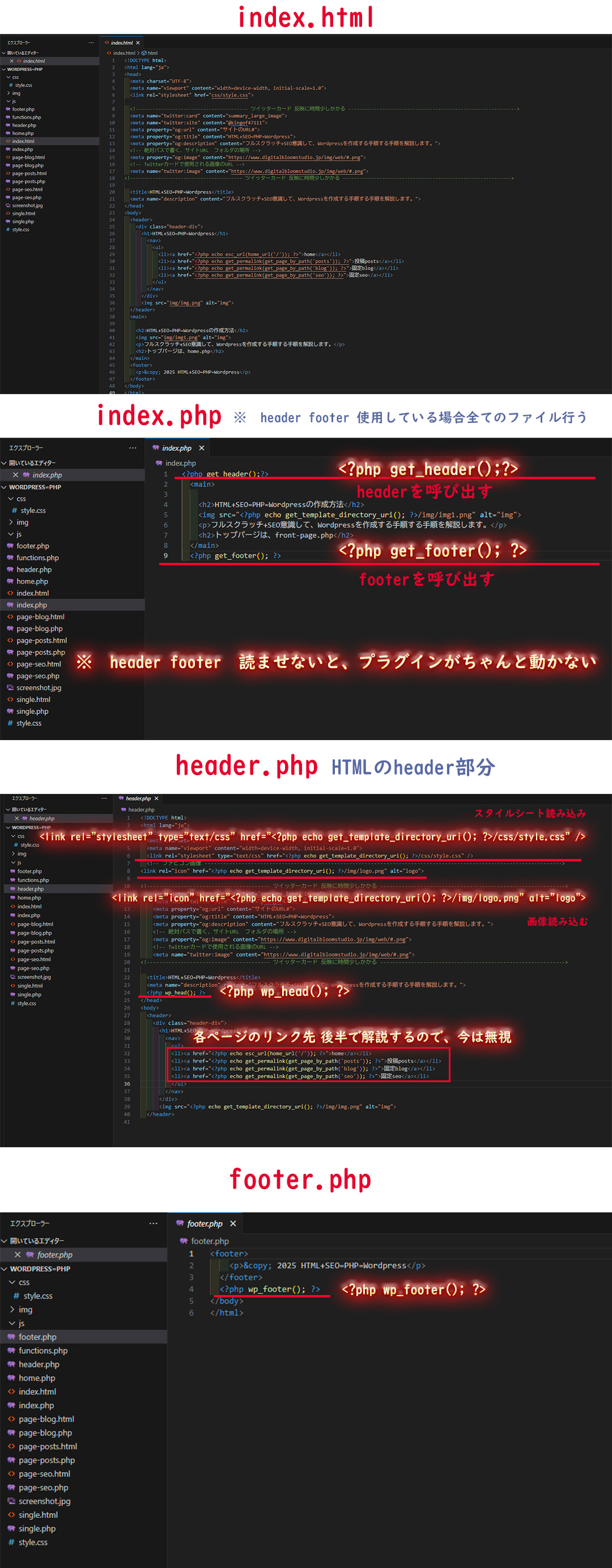
index.html=>2個複製=>(index.php):(home.php)という名前を付ける
header,footer,作成

header
<?php wp_head(); ?> //wordpressのヘッダーを読み込む
<?php get_header(); ?> //header.phpを読み込む
footer
<?php get_footer(); ?> //footer.phpを読み込む
<?php wp_footer(); ?> //wordpressのフッターを読み込む
css,img,読み込み
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css"> //css読み込み
<img src="<?php echo get_template_directory_uri(); ?>/img/main-logo.png" alt="main-logo"> //img読み込み
必要なPHPファイル作成
各HTMLファイルを複製して、PHPファイルにする
index.php=テーマ用
home.php=メインページ
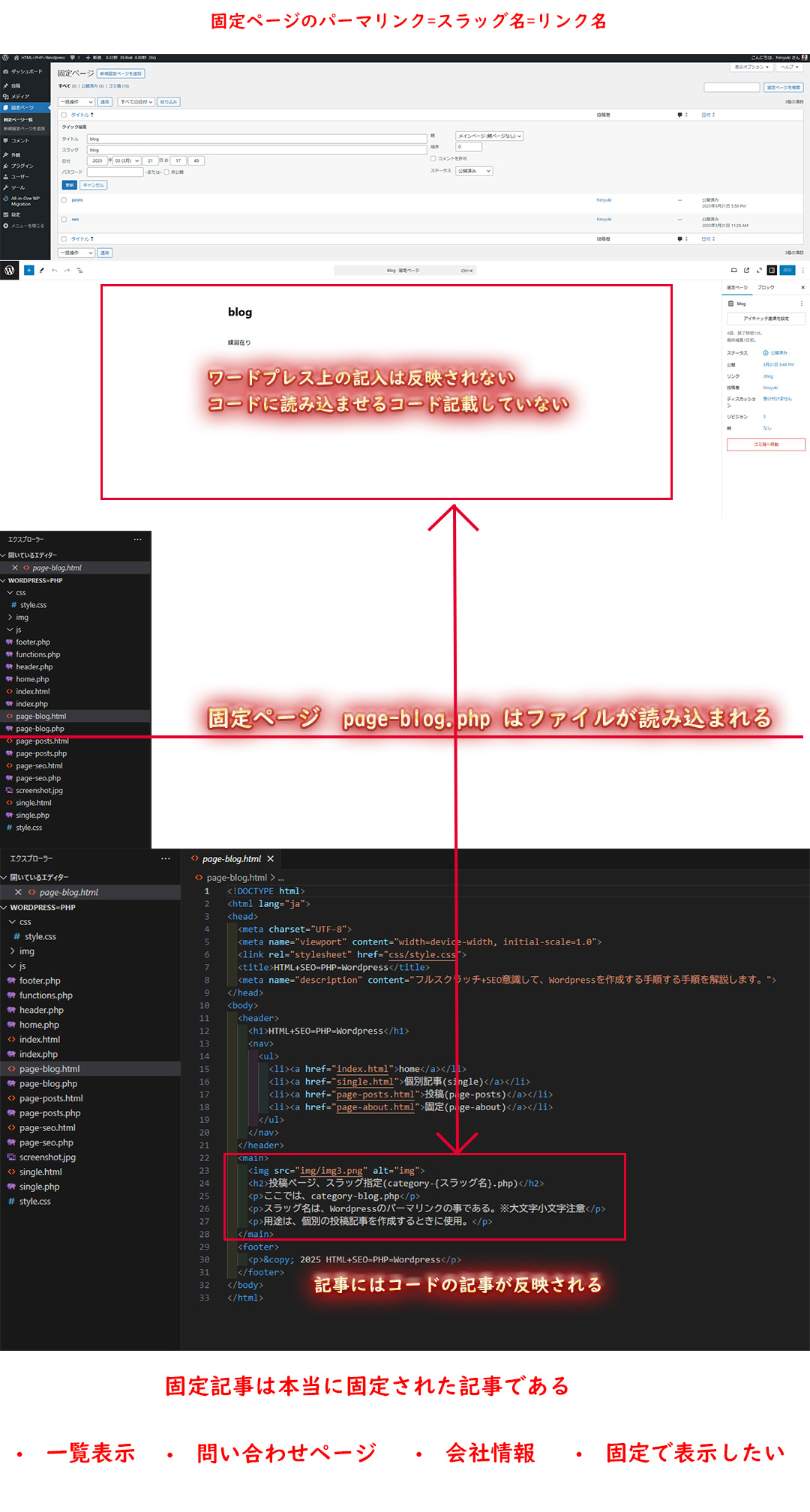
page-blog.php=固定blog
page-posts.php=投稿ページ一覧表示
single.php=投稿ページのひな形
2項で作成したようにコード作成する
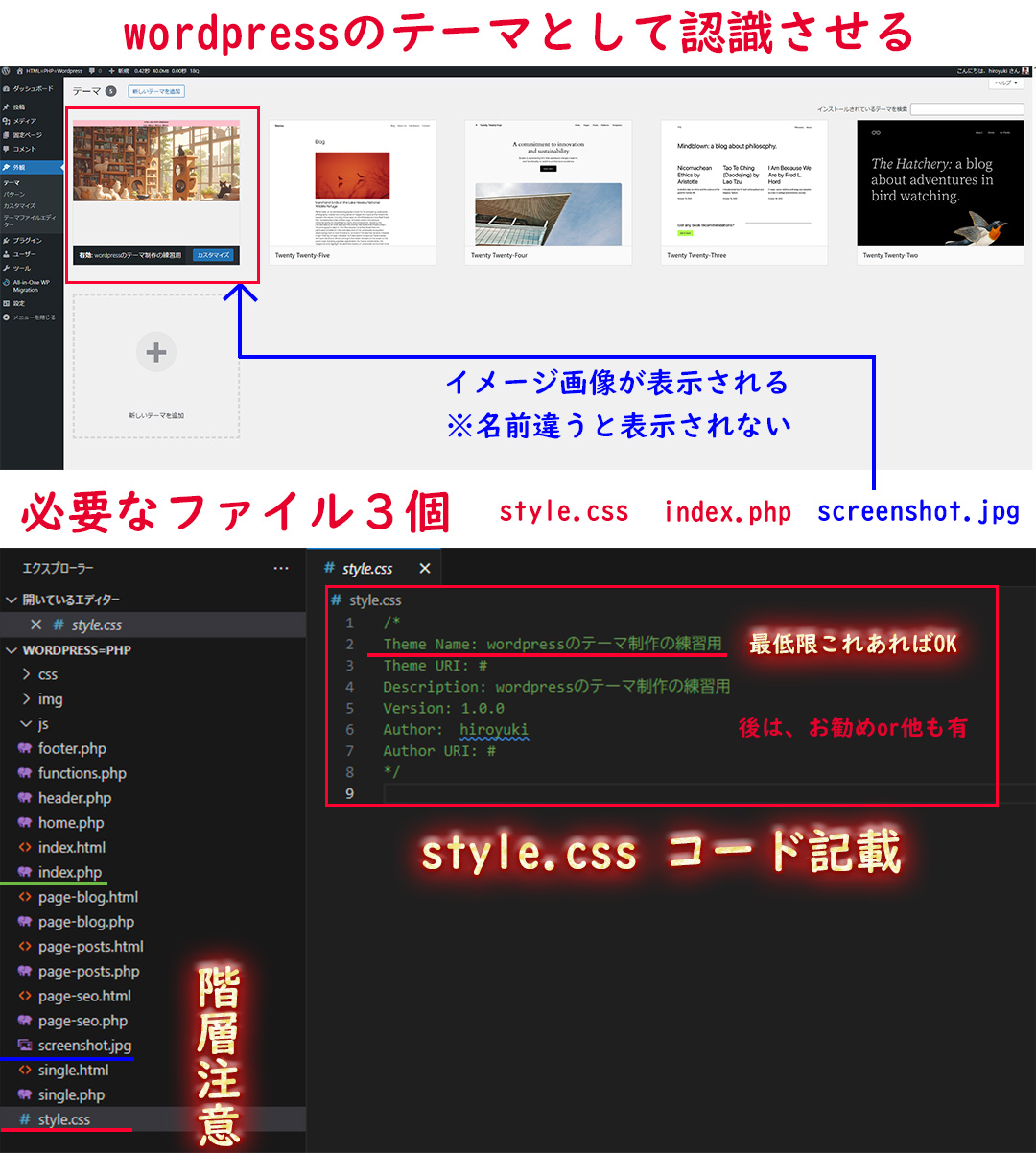
wordpressで自作テーマと認識させる
※いきなり本番のwordpress環境ではやらない ! ローカルの意環境を構築して行う
ローカル環境wordpressの使い方ががわかる前提で進んでいきます。僕は、XAMPP、使用しています
必要なファイル構成を確認と作成

/*
Theme Name: wordpressのテーマ制作の練習用
Theme URI: #
Description: wordpressのテーマ制作の練習用
Version: 1.0.0
Author: hiroyuki
Author URI: #
*/
アイキャッチ画像の表示
自作テーマではアイキャッチ画像は非表示なので作成する
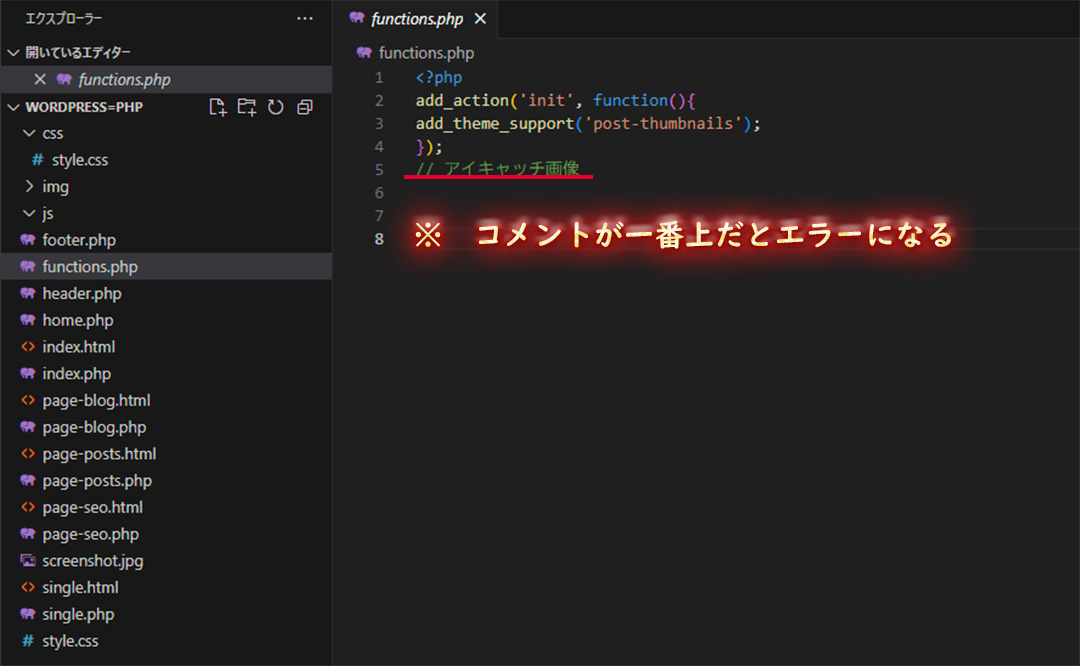
functions.phpを作成

<?php
add_action('init', function(){
add_theme_support('post-thumbnails');
});
// アイキャッチ画像
wordpress側で開いて作業
1.wordpressの管理画面で、テーマを選択
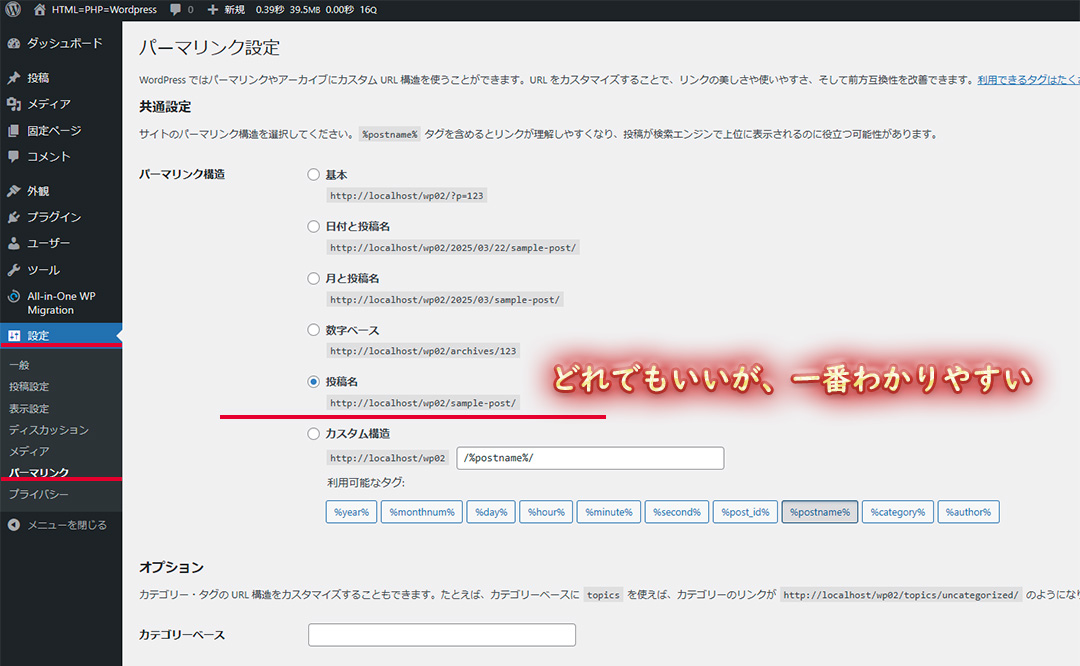
2.パーマリンクの設定

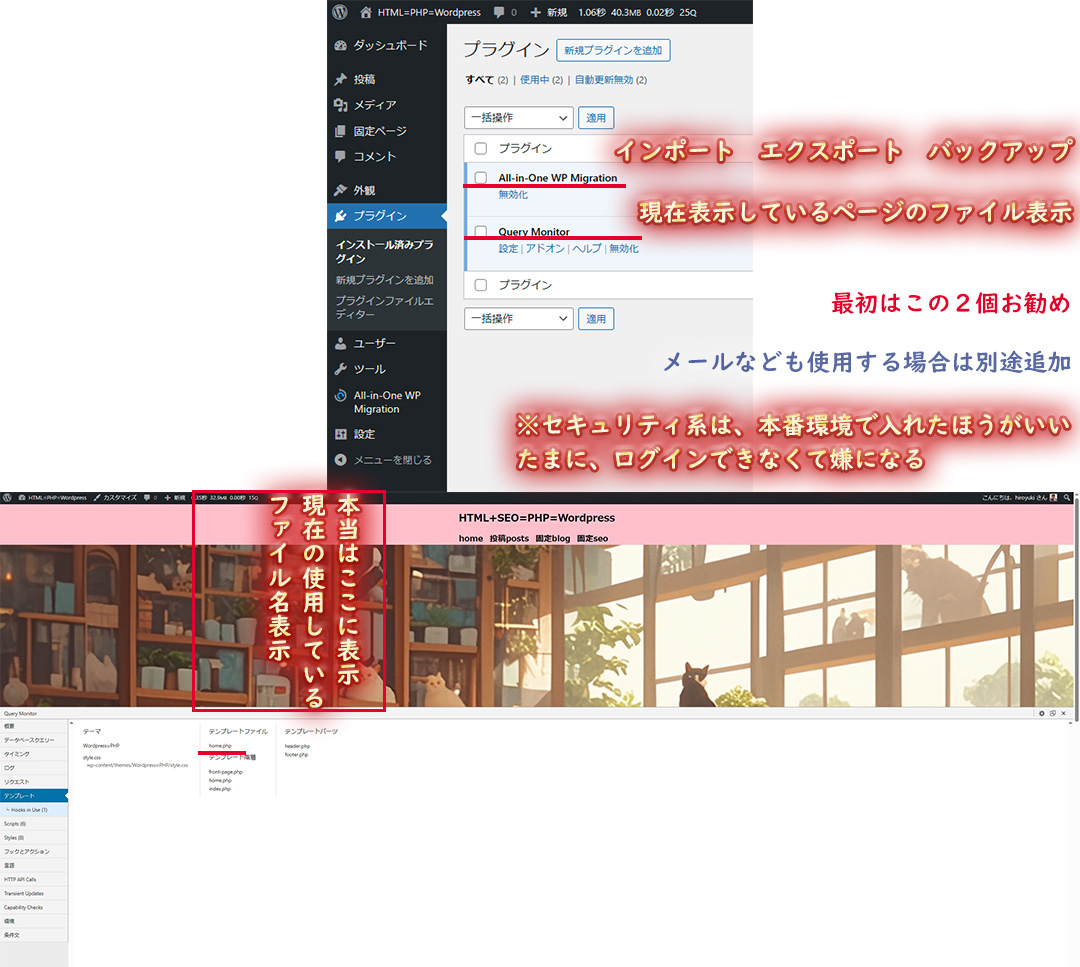
3.構築で便利なプラグイン追加
All-in-One WP Migration
Query Monitor

投稿カテゴリーの設定


page-posts.php
<?php
$blog_query = new WP_Query(array(
'category_name' => 'original', // カテゴリーのスラッグを指定
'posts_per_page' => -1, // 表示する投稿数(-1は全件)
));
?>
<?php if ($blog_query->have_posts()) : ?>
<?php while ($blog_query->have_posts()) : $blog_query->the_post(); ?>
<article>
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<div>
<?php if (has_post_thumbnail()) : ?>
<?php the_post_thumbnail('medium'); ?>
<?php endif; ?>
</div>
<p><?php echo wp_trim_words(get_the_content(), 10, '...'); ?></p>
<p>投稿日: <?php echo get_the_date(); ?></p>
</article>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php else : ?>
<p>カテゴリー「original」に投稿がありません。</p>
<?php endif; ?>
single.php
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<article>
<!-- <h1><?php the_title(); ?></h1> --> <!-- タイトルを非表示 -->
<div>
<?php the_post_thumbnail('large'); ?> <!-- 投稿のアイキャッチ画像 -->
</div>
<div>
<?php the_content(); ?> <!-- 投稿の本文 -->
</div>
</article>
<?php endwhile; else : ?>
<p>投稿が見つかりませんでした。</p>
<?php endif; ?>
固定ページの設定

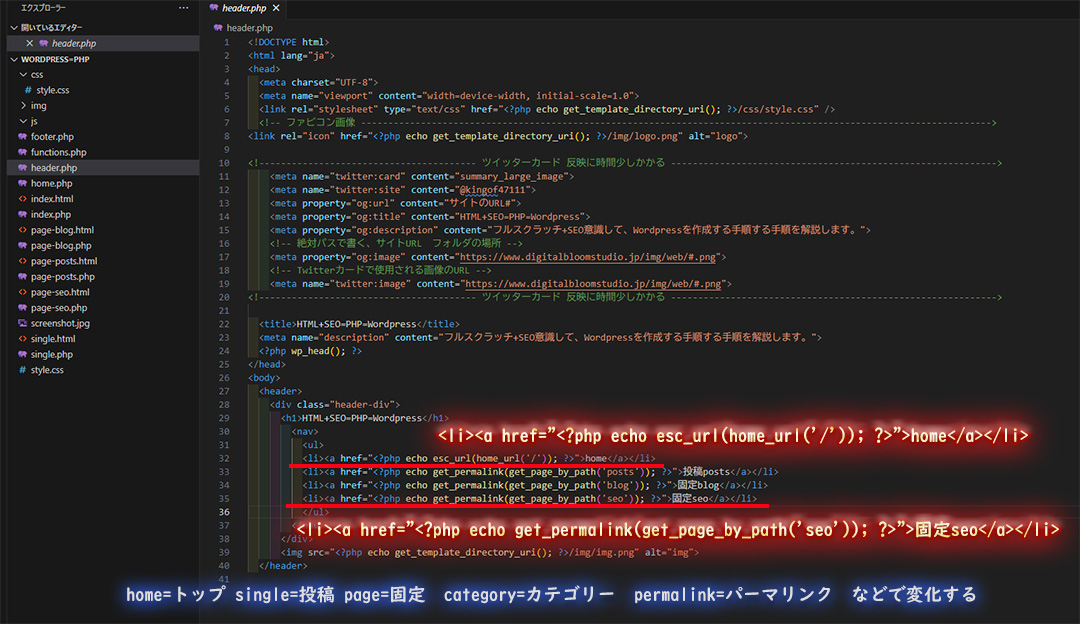
各リンクの設定

<li><a href="<?php echo esc_url(home_url('/')); ?>">home</a></li> //ホーム
<li><a href="<?php echo get_permalink(get_page_by_path('blog')); ?>">固定blog</a></li> //固定blog
<li><a href="<?php echo get_permalink(get_page_by_path('posts')); ?>">投稿posts</a></li> //投稿posts
<li><a href="<?php echo get_permalink(POST_ID); ?>">single.phpのリンク</a></li> //single.phpのIDリンク
<li><a href="<?php echo get_permalink(); ?>">single.phpのリンク</a></li> //single.phpのパーマリンク
絶対パス、相対パス